🔮
11일차
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 10. 스타벅스 예제
Ch 10. 스타벅스 예제
주제
- 헤더와 드롭다운 메뉴
주요 내용


새롭게 알게 된 내용
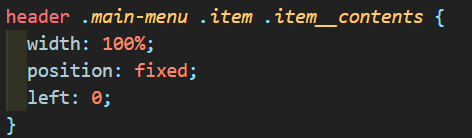
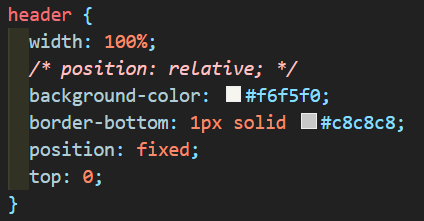
top이나 bottom 속성을 사용하지 않아 수직 위치 값이 없다면, 요소의 원래 위치를 그대로 사용한다.
만약 position: absolute;를 사용했다면, (위치상) 부모 요소를 기준으로 하므로 화면의 뷰포트 좌우 끝까지 늘어날 수 없게 된다.

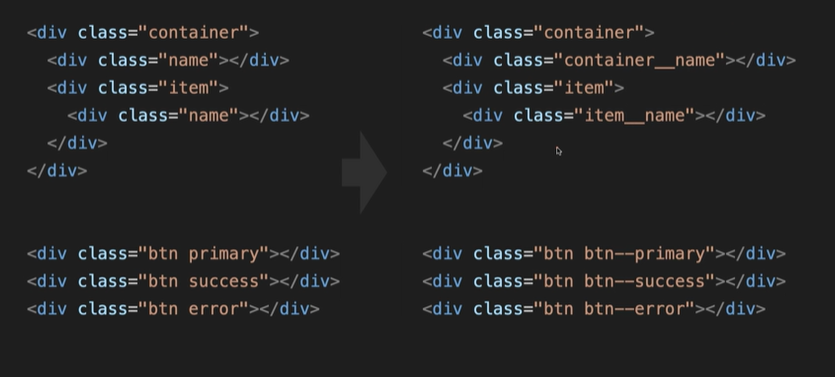
🔗 BEM(Block Element Modifier) : HTML 클래스 속성의 작명법
- 요소__일부분
- 요소--상태

일반적으로 block 요소는 width를 최대한 늘어나려고 하지만, position fixed와 absolute 요소는 최소한 줄어들려고 한다.

🔗 Lodash JS 라이브러리 : 스크롤이 지나치게 자주 발생하는 것을 조절(throttle, 일부러 부하를 줌)
https://cdnjs.com/libraries/lodash.js
lodash.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A utility library delivering consistency, customization, performance, & extras. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests e
cdnjs.com
화면이 스크롤 될 때 실행되는 함수의 개수를 _.throttle()이라는 메소드 기능을 통해서 일정 시간에 한 번씩만 실행되도록 제한을 건다. => 성능 up

🔗 GSAP JS 라이브러리 : 자바스크립트 애니메이션 처리 라이브러리
https://cdnjs.com/libraries/gsap
gsap - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
GSAP is a JavaScript library for building high-performance animations that work in **every** major browser. Animate CSS, SVG, canvas, React, Vue, WebGL, colors, strings, motion paths, generic objects...anything JavaScript can touch! No other library delive
cdnjs.com

🔗 Lodash, GSAP 소스 코드
//? 페이지 스크롤에 따른 요소 제어
// 페이지 스크롤에 영향을 받는 요소들을 검색!
const badgeEl = document.querySelector("header .badges");
const toTopEl = document.querySelector("#to-top");
// 페이지에 스크롤 이벤트를 추가!
// 스크롤이 지나치게 자주 발생하는 것을 조절(throttle, 일부러 부하를 줌)
window.addEventListener(
"scroll",
_.throttle(function () {
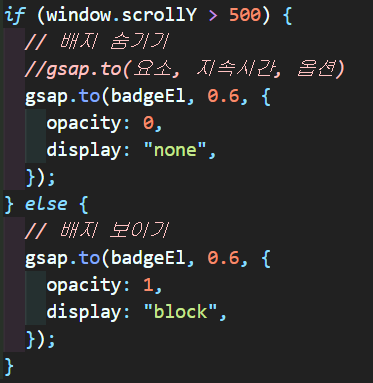
// 페이지 스크롤 위치가 500px이 넘으면.
if (window.scrollY > 500) {
// Badge 요소 숨기기!
gsap.to(badgeEl, 0.6, {
opacity: 0,
display: "none",
});
// 상단으로 스크롤 버튼 보이기!
gsap.to(toTopEl, 0.2, {
x: 0,
});
// 페이지 스크롤 위치가 500px이 넘지 않으면.
} else {
// Badge 요소 보이기!
gsap.to(badgeEl, 0.6, {
opacity: 1,
display: "block",
});
// 상단으로 스크롤 버튼 숨기기!
gsap.to(toTopEl, 0.2, {
x: 100,
});
}
}, 300)
);느낀점
유용한 JS 라이브러리를 알아갈 수 있었다. 초반 강의에 나왔던 css reset cdn은 개인적으로 적용되지 않는 부분이 많은 거 같아서..! 개인 프로젝트할 때는 사용 안 할 것 같다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트 캠퍼스 챌린지 13일차 (0) | 2022.02.05 |
|---|---|
| 패스트 캠퍼스 챌린지 12일차 (0) | 2022.02.04 |
| 패스트 캠퍼스 챌린지 10일차 (0) | 2022.02.03 |
| 패스트 캠퍼스 챌린지 9일차 (0) | 2022.02.01 |
| 패스트 캠퍼스 챌린지 8일차 (0) | 2022.01.31 |



