🍰
12일차
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 10. 스타벅스 예제
Ch 10. 스타벅스 예제
주제
- 순차적 애니메이션
- 요소 슬라이드
주요 내용
🔗 복습하기
선택자 우선순위


BEM
- 요소__일부분
- 요소--상태


새롭게 알게 된 내용
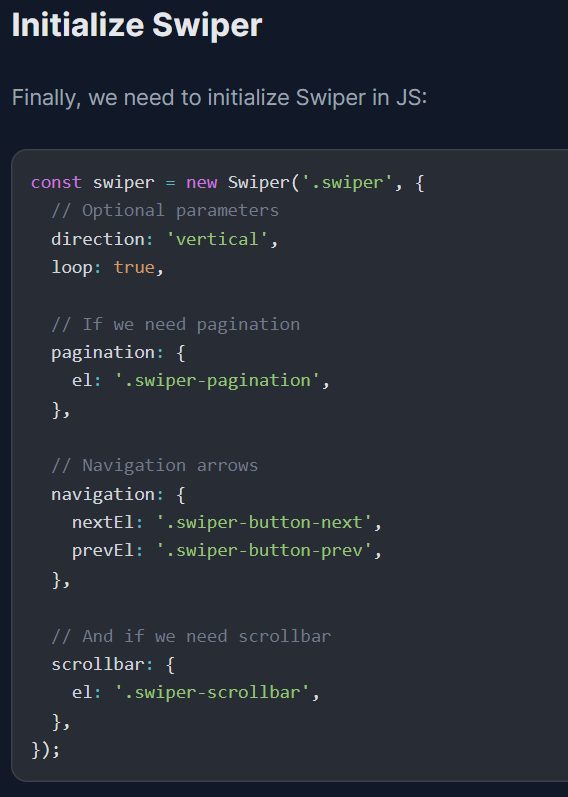
🔗 Swiper JS 라이브러리
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com


//? 슬라이드 요소 관리
new Swiper(".notice-line .swiper-container", {
direction: "vertical", // 수직 슬라이드
autoplay: true, // 자동 재생 여부
loop: true, // 반복 재생 여부
});
new Swiper(".promotion .swiper-container", {
// direction: 'horizontal', // 수평 슬라이드
autoplay: {
// 자동 재생 여부
delay: 5000, // 5초마다 슬라이드 바뀜
},
loop: true, // 반복 재생 여부
slidesPerView: 3, // 한 번에 보여줄 슬라이드 개수
spaceBetween: 10, // 슬라이드 사이 여백
centeredSlides: true, // 1번 슬라이드가 가운데 보이기
pagination: {
// 페이지 번호 사용 여부
el: ".promotion .swiper-pagination", // 페이지 번호 요소 선택자
clickable: true, // 사용자의 페이지 번호 요소 제어 가능 여부
},
navigation: {
// 슬라이드 이전/다음 버튼 사용 여부
prevEl: ".promotion .swiper-prev", // 이전 버튼 선택자
nextEl: ".promotion .swiper-next", // 다음 버튼 선택자
},
});
new Swiper(".awards .swiper-container", {
// direction: 'horizontal', // 수평 슬라이드
autoplay: true, // 자동 재생 여부
loop: true, // 반복 재생 여부
spaceBetween: 30, // 슬라이드 사이 여백
slidesPerView: 5, // 한 번에 보여줄 슬라이드 개수
// slidesPerGroup: 5, // 한 번에 슬라이드 할 개수(전체 개수로 나뉘어야 함)
navigation: {
// 슬라이드 이전/다음 버튼 사용 여부
prevEl: ".awards .swiper-prev", // 이전 버튼 선택자
nextEl: ".awards .swiper-next", // 다음 버튼 선택자
},
});
🔗 요소 가운데 배치하기


느낀점
notice left 부분 swiper가 제대로 작동하지 않아서 멘붕.. slide가 넘어가긴 하는데 하나씩이 아닌 모든 slide가 화면 상에 보인다. 해당 부분 쌤 코드 파일도 복붙해보고 강의 내용을 천천히 다시 봐도 다른 부분이 없는데 되지 않는다. 오늘은 시간이 없어서 오류를 수정 못했는데 내일 다시 코드 보면서 고쳐보고 다음 강의로 넘어가야겠다.
와 wriper cdn 버전 문제였다. 기존에는 swiper 공식 홈페이지에서 그대로 복붙해서 사용한거라 버전7이었는데.. 이 부분 때문에 동작이 안 됐다. 6.8.4로 변경!

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트 캠퍼스 챌린지 14일차 (0) | 2022.02.06 |
|---|---|
| 패스트 캠퍼스 챌린지 13일차 (0) | 2022.02.05 |
| 패스트 캠퍼스 챌린지 11일차 (0) | 2022.02.03 |
| 패스트 캠퍼스 챌린지 10일차 (0) | 2022.02.03 |
| 패스트 캠퍼스 챌린지 9일차 (0) | 2022.02.01 |



