🍟
10일차
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 10. 스타벅스 예제
Ch 10. 스타벅스 예제
주제
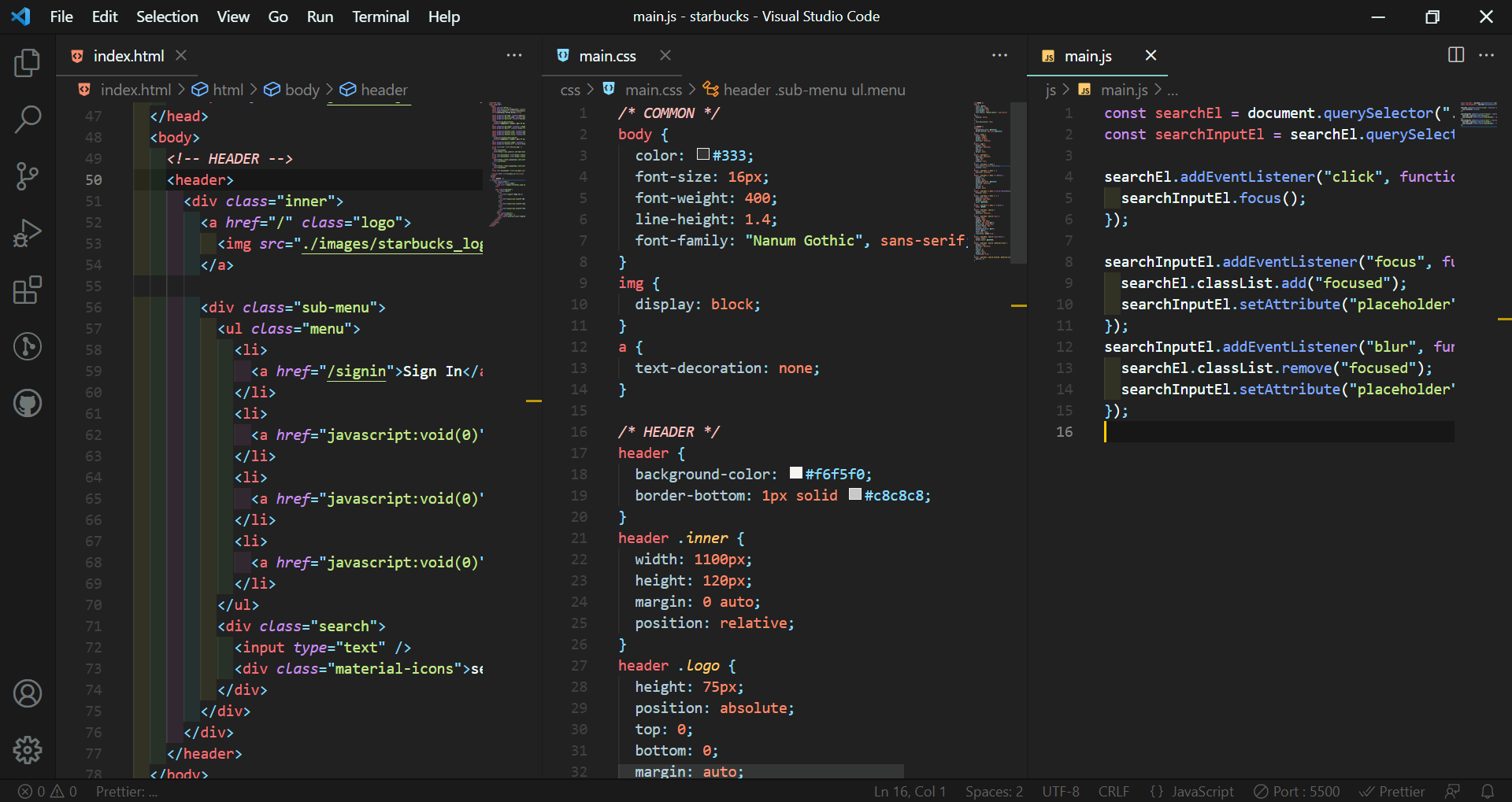
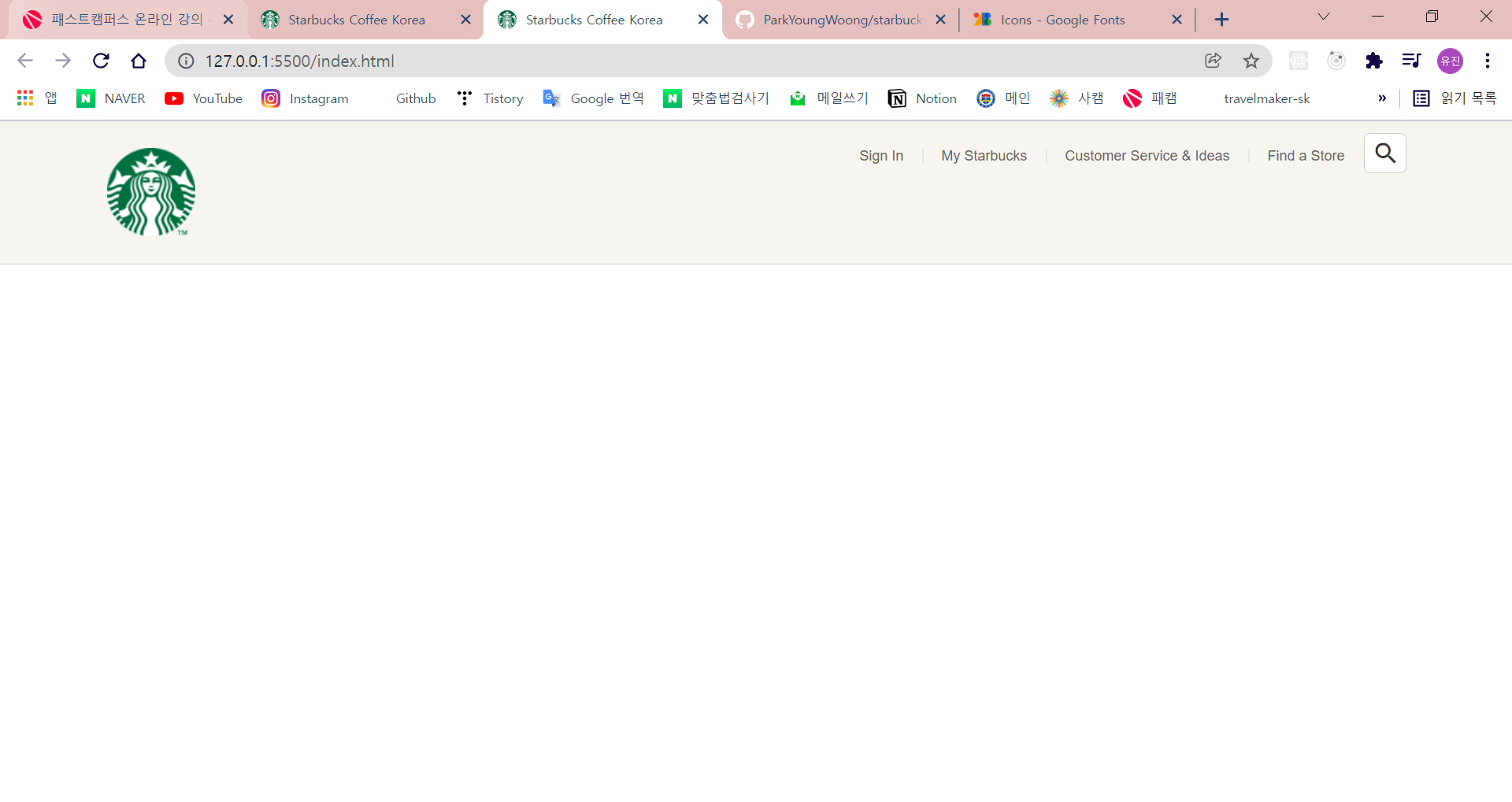
- 시작하기
- 헤더와 드롭다운 메뉴
주요 내용
https://github.com/parkYoungWoong/starbucks-vanilla-app
GitHub - ParkYoungWoong/starbucks-vanilla-app: 스타벅스 랜딩 페이지(+로그인) 예제 for FastCampus
스타벅스 랜딩 페이지(+로그인) 예제 for FastCampus. Contribute to ParkYoungWoong/starbucks-vanilla-app development by creating an account on GitHub.
github.com
🔗 Google Fonts
🔗 Google Material Icons
🔗 다시 기억하기
- before, after 가상 요소 선택자 사용할 때, content: ""; 내용이 비어있어도 반드시 명시해줘야 함.
- position absolute, fixed는 display 값이 자동으로 block으로 변경된다.


새롭게 알게 된 내용
🔗 오픈 그래프(The Open Graph Protocol)
웹 페이지가 소셜 미디어(페이스북, 카카오톡 등)로 공유될 때 우선적으로 활용되는 정보를 지정한다.
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />
🔗 트위터 카드(Twitter Cards)
웹 페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정한다.
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />
🔗 img는 기본적으로 inline 요소이기 때문에, baseline으로 인해 아래에 공백이 나타난다.

위 방법으로 해결!
🔗 여기서는 가운데 배치할 때 이 방법 사용하네

🔗 a 링크 이동 X

느낀점
갈 길이 급해서 1.5배속하고 강의를 봤었는데 이번 강의도 그렇게 들으면서 코딩하다가 손목이 나갈 뻔 했다. 다음에는 1배속하고 들어야겠다😭 강의를 여러 군데에서 들어보면 아무래도 사람마다 코드 방식이 다 다르다는 점 때문에 가장 큰 혼란을 겪는다.. 처음에 프론트엔드 개발을 배웠을 때 div와 class를 최대한 쓰지 않는(이 방법을 뭐라하더라 기억이 안 나네) 것을 굉장히 강조하셔서 이거에 감을 잡기 위한 연습을 많이 했다. 예전에 꽤 유명한 클론 코딩 강의를 들은 적이 있는데 div와 class를 남발해서 ?! 이 상태로 듣다가 결국은 html 부분을 다 뜯어 고쳤었다. ㅍㅋ 프론트 강의는 적절히 쓰는 것 같다. (너무 안 쓰지도 쓰지도 않는 그런..!) 아 그리고 semantic 부분을 자세히 안 다룬다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트 캠퍼스 챌린지 12일차 (0) | 2022.02.04 |
|---|---|
| 패스트 캠퍼스 챌린지 11일차 (0) | 2022.02.03 |
| 패스트 캠퍼스 챌린지 9일차 (0) | 2022.02.01 |
| 패스트 캠퍼스 챌린지 8일차 (0) | 2022.01.31 |
| 패스트 캠퍼스 챌린지 7일차 (0) | 2022.01.30 |



