🐱👤 8일차
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 8. CSS 속성
Ch 8. CSS 속성
주제
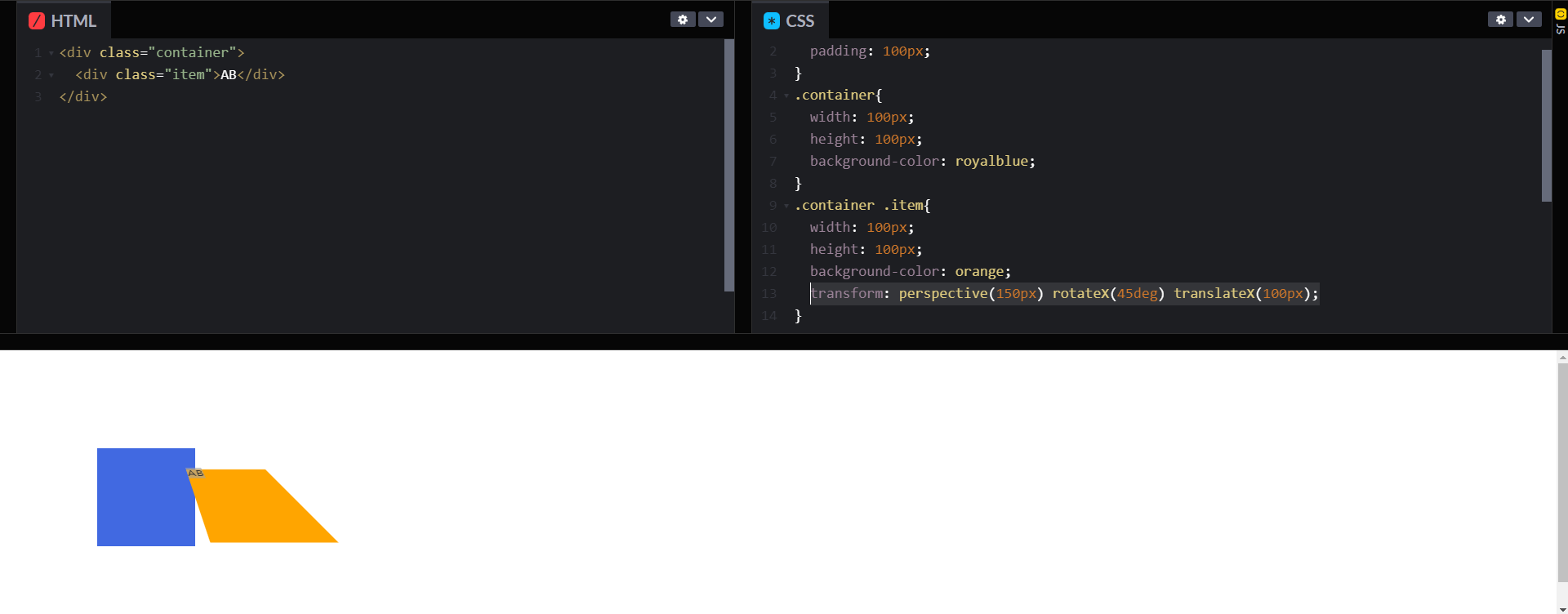
- 변환
새롭게 알게 된 내용
🔗 perspective(n): 원근법(거리) => 3d(rotateX/Y 등) 변환할 때 무조건 같이 사용해야 함
- px 단위
- 원근법 함수는 제일 앞에 작성해야 한다.
- 물체와 가까워 질수록(원근법 거리가 짧을수록) 더 왜곡이 심하게 일어난다.

perspective 속성과 함수 차이점
| 적용 대상 | 기준점 설정 | ||
| 속성 | perspective: 600px; | 관찰 대상의 부모 | perspective-origin |
| 함수 | perspective(600px); | 관찰 대상 | transform-origin |
backface-visibility: hidden; // 3d 변환으로 회전된 요소의 뒷면 숨김 여부

느낀점
일단 오늘 강의에 대해서는 perspective라는 속성을 처음 들어봤다.. 안 쓰면 다른 3d transform 속성들도 적용이 안 된다는데 어떻게 모르고 공부해왔는지 모르겠다😱
css는 개발을 한 달만 해도 감 잃어버리기 제일 쉬운.. 그런 언어인 것 같다. css 강의가 길어서 이 부분은 넘어가고 다음거부터 들을까 고민했었는데, 다시 감도 잡고 무엇보다 속성 자체를 처음 본 것은 거의 없었는데 깊숙한 개념을 많이 알려줘서 이해를 더 다질 수 있는 시간이었다!
이번 ㅍㅋ 프론트 강의에서 처음으로(?) 예제? 실습?을 마지막에 했는데 역시 개념 공부하는 것 보다 훨씬 재밌고 좋았다..🐬 다다음 강의가 스타벅스 홈페이지 만들기 강의인데 매~우 길어서 겁이 좀 나지만.. 달리자!!!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트 캠퍼스 챌린지 10일차 (0) | 2022.02.03 |
|---|---|
| 패스트 캠퍼스 챌린지 9일차 (0) | 2022.02.01 |
| 패스트 캠퍼스 챌린지 7일차 (0) | 2022.01.30 |
| 패스트캠퍼스 챌린지 6일차 (0) | 2022.01.29 |
| 패스트캠퍼스 챌린지 5일차 (0) | 2022.01.28 |



