🍒
7일차
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 8. CSS 속성
Ch 8. CSS 속성
주제
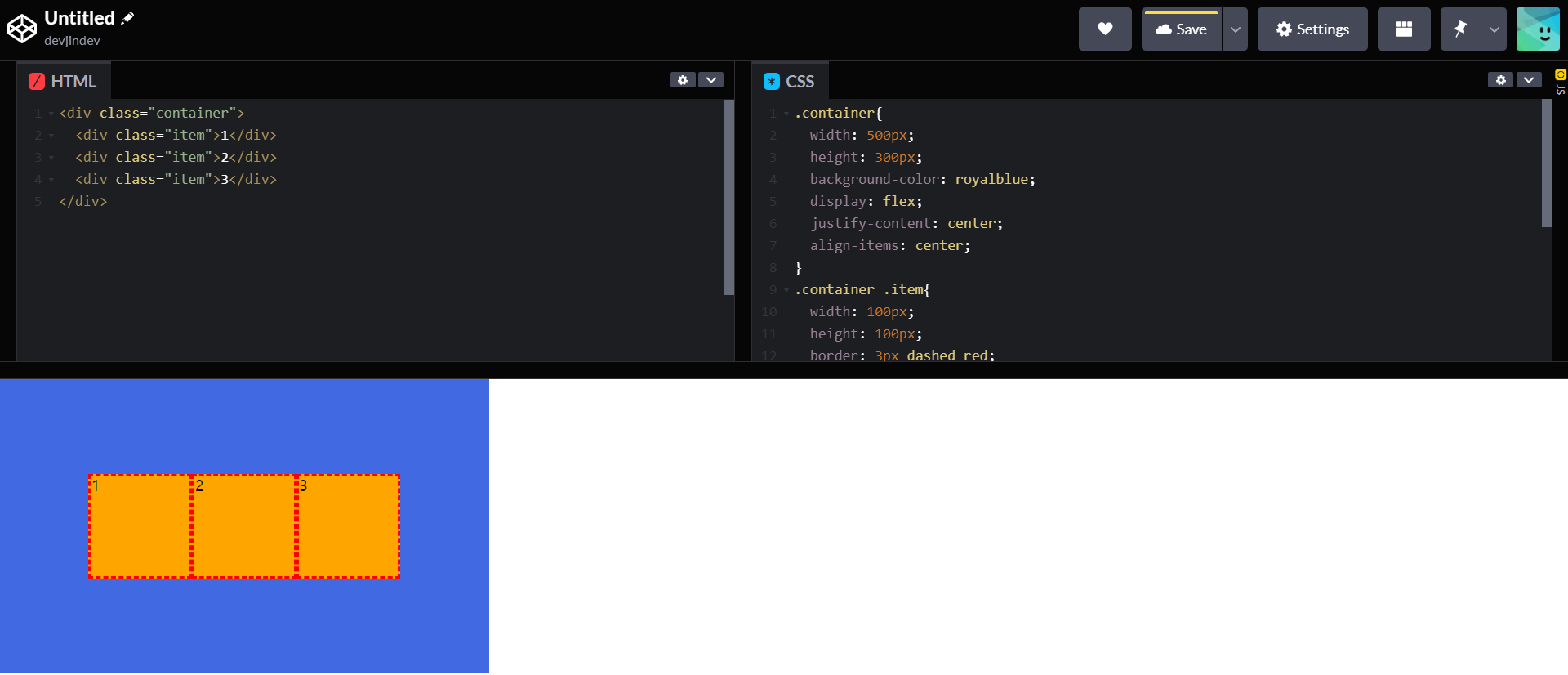
- 플렉스(정렬)
- 전환
주요 내용
- justify-content: 주 축의 정렬 방법
- align-content: 교차 축의 여러 줄 정렬 방법 => 교차 축이 한 줄일 때 사용하면 동작하지 않는다.
- align-items: 교차 축의 한 줄 정렬 방법

item에 적용
- order: flex item의 순서 (숫자가 작을수록 앞에 정렬)
- flex-grow: flex item의 증가 너비 비율 (기본값 0)
- flex-shrink: flex item의 감소 너비 비율 (기본값 1)
- flex-basis: flex item의 공간 배분 전 기본 너비 (기본값 auto)
🔗 transition
- https://easings.net/ko
- https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function
- https://greensock.com/docs/v2/Easing
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
<easing-function> - CSS: Cascading Style Sheets | MDN
The <easing-function> CSS data type denotes a mathematical function that describes the rate at which a numerical value changes.
developer.mozilla.org
Docs
Documentation for GreenSock Animation Platform (GSAP)
greensock.com

새롭게 알게된 내용

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트 캠퍼스 챌린지 9일차 (0) | 2022.02.01 |
|---|---|
| 패스트 캠퍼스 챌린지 8일차 (0) | 2022.01.31 |
| 패스트캠퍼스 챌린지 6일차 (0) | 2022.01.29 |
| 패스트캠퍼스 챌린지 5일차 (0) | 2022.01.28 |
| 패스트캠퍼스 챌린지 4일차 (0) | 2022.01.27 |



