[4일차 강의명]
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 7. CSS 개요
Ch 7. CSS 개요
주제
- CSS 기본 문법
- CSS 선택자
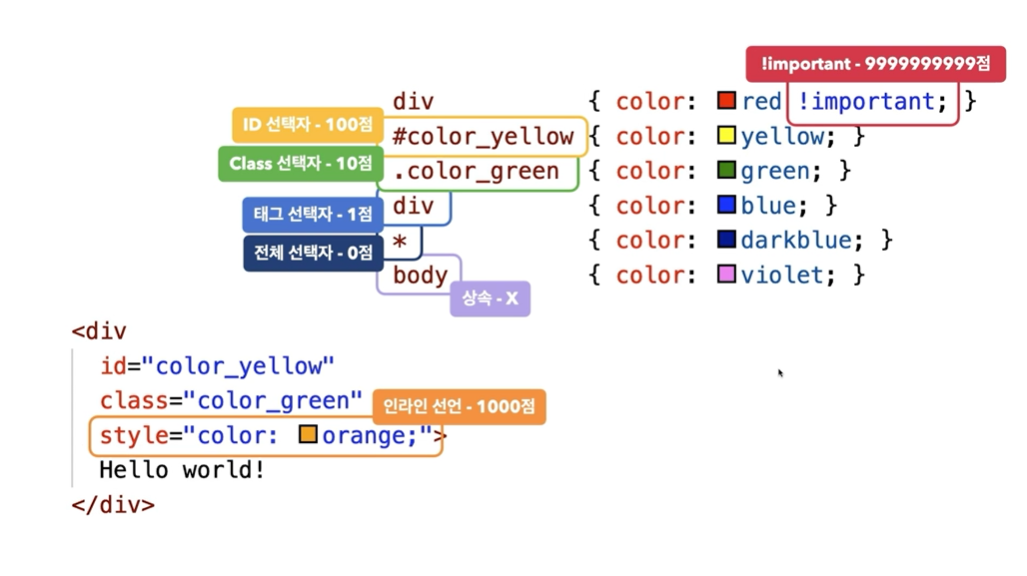
- 선택자 우선순위: 아이디(#) > 클래스(.) > 태그 > 전체(*)
내용
CSS 선언 방식
| 내장 방식 | <style></style>의 내용으로 스타일을 작성하는 방식 | CSS 내용이 많아지는 경우에 HTML 파일 하나에 모든 것을 처리하기 힘들다. HTML/CSS/JS 파일들을 각자 다른 파일에서 작업하는 것이 가장 좋다. |
| 인라인 방식 | 요소의 style 속성에 직접 스타일을 작성하는 방식 | (CSS 선언 방식 중에) 우선순위가 너무(?) 높기 때문에 수정 및 유지보수에 악영향을 끼칠 가능성이 크다. |
| 링크 방식 |
<link/>로 외부 CSS 문서를 가져와서 연결하는 방식 => 병렬로 연결 |
|
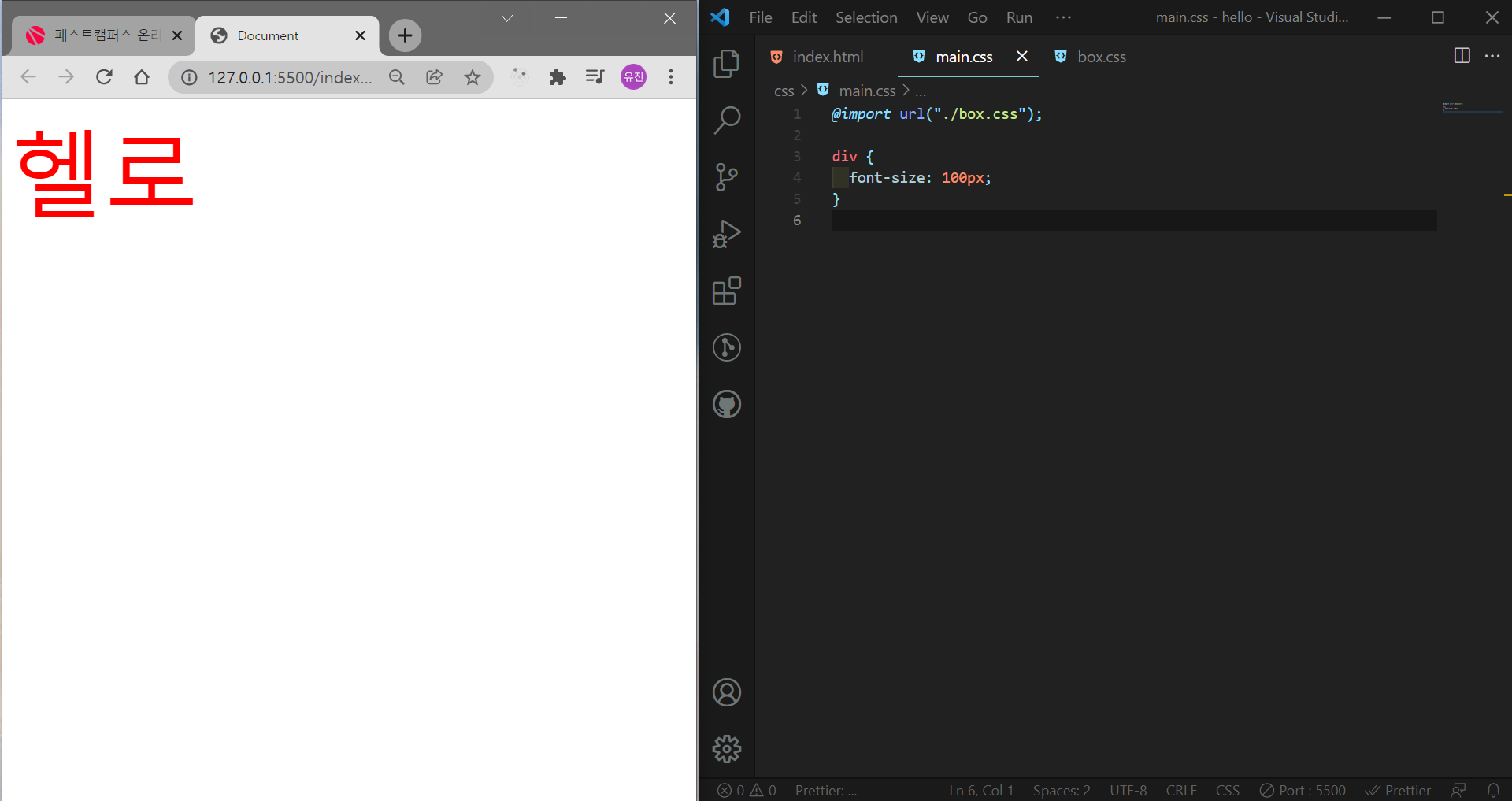
| @import 방식 | CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식 => CSS 파일들을 직렬로 연결 |
CSS 파일 연결이 지연될 수 있다. |

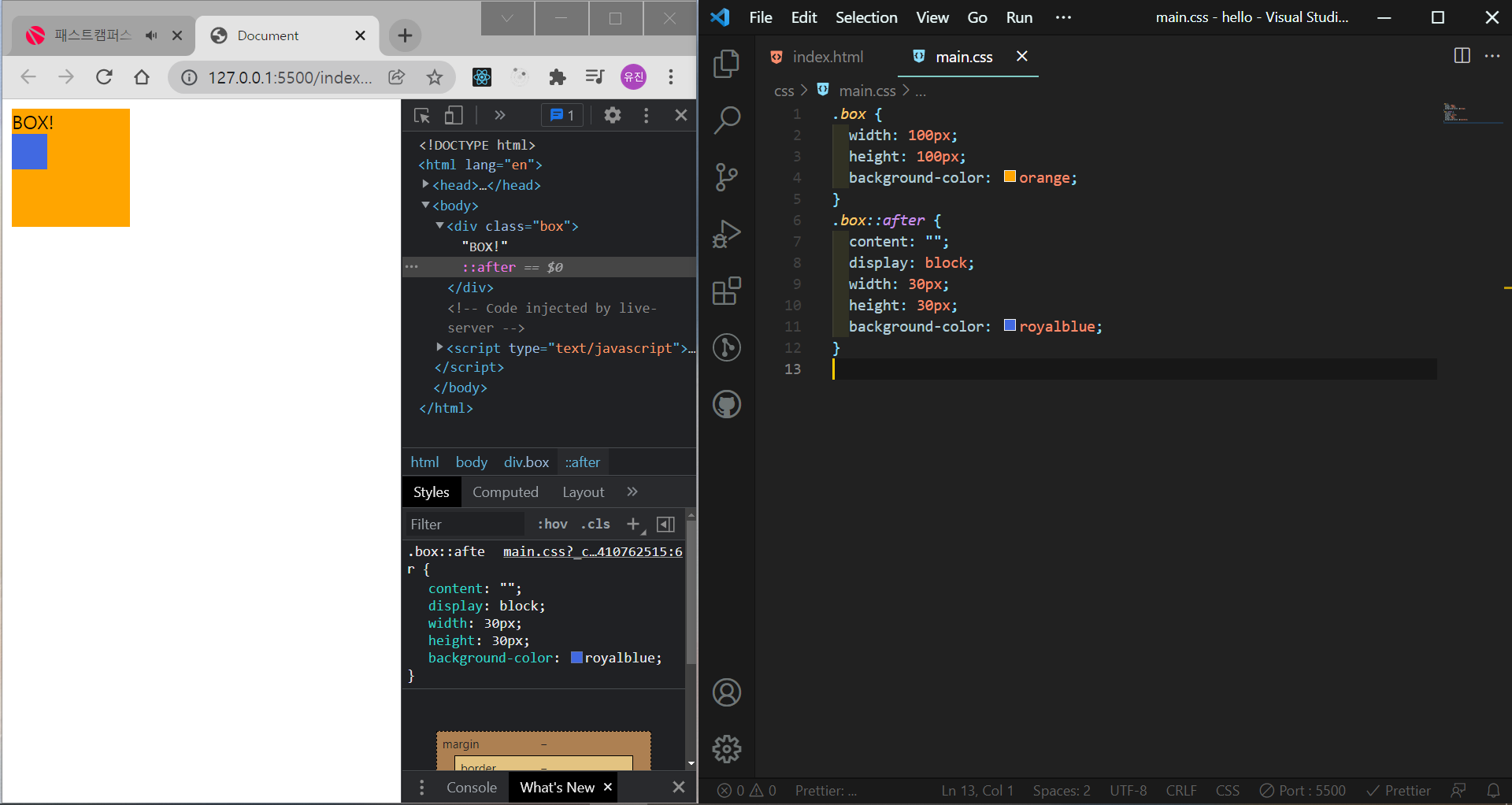
가상 요소 선택자: before, after
- 인라인 요소
- content라는 CSS 속성을 반드시 명시해야 한다.

스타일 상속(상속되는 CSS 속성들..)
- 거의 모든 글자/문자 관련 속성들!
- 강제 상속

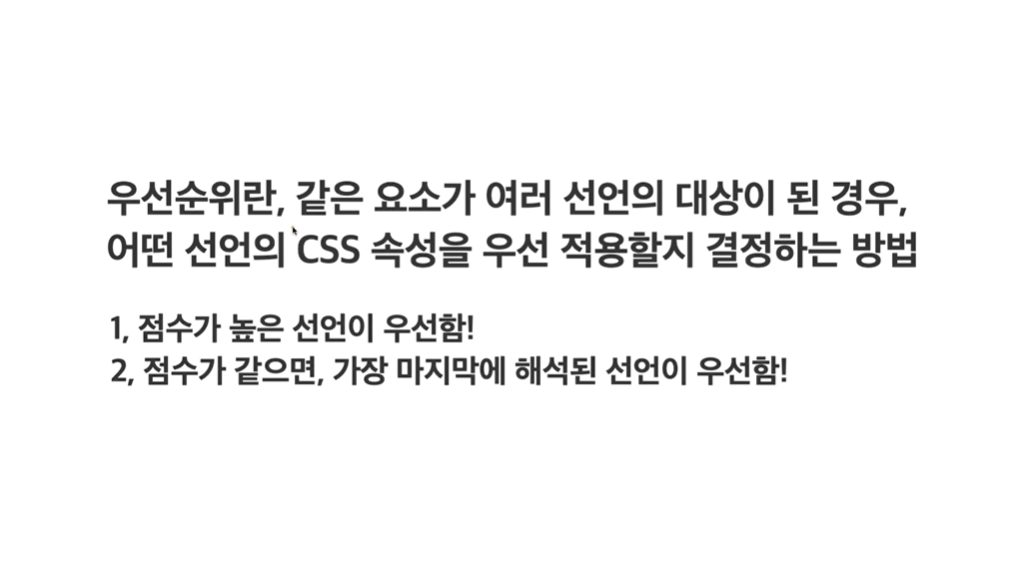
선택자 우선순위


새롭게 알게된 점
tabindex 속성을 통해 focus가 될 수 있는 요소를 만들 수 있다.

느낀점
'선택자 우선순위'라는 것에 대해 당연히 그런게 있으려니 생각은 했지만 직접 코딩을 쳐보거나 테스트 해보진 않았다. 이번 강의에서 이에 대해 자세히 설명해주고, 무엇보다 선택자 별로 점수를 매겨서 우선 순위를 계산하는 방법은 처음 본 것이라 참신했다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 (0) | 2022.01.29 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 (0) | 2022.01.28 |
| 패스트캠퍼스 챌린지 3일차 (0) | 2022.01.26 |
| 패스트캠퍼스 챌린지 2일차 (0) | 2022.01.25 |
| 패스트캠퍼스 챌린지 1일차 (0) | 2022.01.24 |


