
[1일차 강의명]
Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 1. 개요
Ch 2. VS Code
패캠 강의 듣는 이유
일단 패캠을 알게 된 경로는 [벨로퍼트와 함께하는 모던 리액트] 라는 블로그 튜토리얼(?)을 아는 분이 추천해줘서 이걸로 리액트를 공부했었는데 개인적으로 굉장히 맘에 들었었다. 근데 내가 본 이 튜토리얼이 ㅍㅋ 리액트 강의 자료 문서였던 것이다. 이것 뿐만 아니라 ㅍㅋ 뭐 유명하니까 알고는 있었다! 방학도 했겠다 뭐할까 구경하다가 패캠 홈페이지에 들어가봤는데 강의가 되게 다양해서 몇 분 동안 구경했던거 같다 🤓 근데 이 프론트엔드 초격자 패키지가 html부터 react, ts 등등... 처음부터 끝까지 코스가 짜져 있고 ts도 배우고 싶었던 참이기에 강의를 들어보기로 했다. (그리고 ㅍㅋ 얘기를 많이 들어서 궁금해서 한 번 들어보고 싶었음)
50일 공부 루틴 챌린지 참여하는 이유
원래는 그냥 일반 수업(이벤트x) 결제 했었는데 수업 이제 슬슬 들을려고 홈페이지 들어갔더니 이 챌린지가 뜬거다 🤔
주말, 휴일 없고 50일 동안 빠짐없이 강의 듣고 블로그에 글을 써야 한다는 점과 몇 주 뒤부터 강의를 들어야 해서.. 고민을 좀 했다..
참여하기로 결정한 이유는 50일 동안 강의 내용이나 느낀점을 기록하기 때문에 기록용으로도, 학습용으로도 반강제이긴 하지만? 나한테 도움될 거 같아서 원래 결제 했던거 취소하고 다시 결제해서 챌린지를 신청했다! (돈도 73%? 환급해준다고 한다. 애초에 돈 쓸려고 생각했던 거라 이건 크게 신경쓴 건 아니지만 준다니까 당연 더 행복ㅎㅎㅎㅎㅎㅎㅎ)
내 목표는 50일 동안 강의 내용에 대해 짧게라도 느낀점 기록하기! 화이팅 💪

Part 1. HTML/CSS/JS로 만드는 스타벅스 웹사이트
Ch 1. 개요
내용
- 강의 커리큘럼
- 프론트엔드란
- 프론트엔드 기술 스택
- 웹앱 동작 방식
- 이미지
- 오픈소스
새롭게 알게 된 내용
WEBP
- 만들어진지 얼마 안 됐기 때문에 하위호환성 잘 살펴야 됨.
느낀점
웹 기초 이론이어서 이미 알고 있는 내용이었겠지만 처음부터 끝까지 차근차근 강의를 다 듣기로 다짐 했기 때문에 넘어가지 않고 다 들었다. 새롭게 알게 된 내용도 있었다!
Ch 2. VS Code
내용
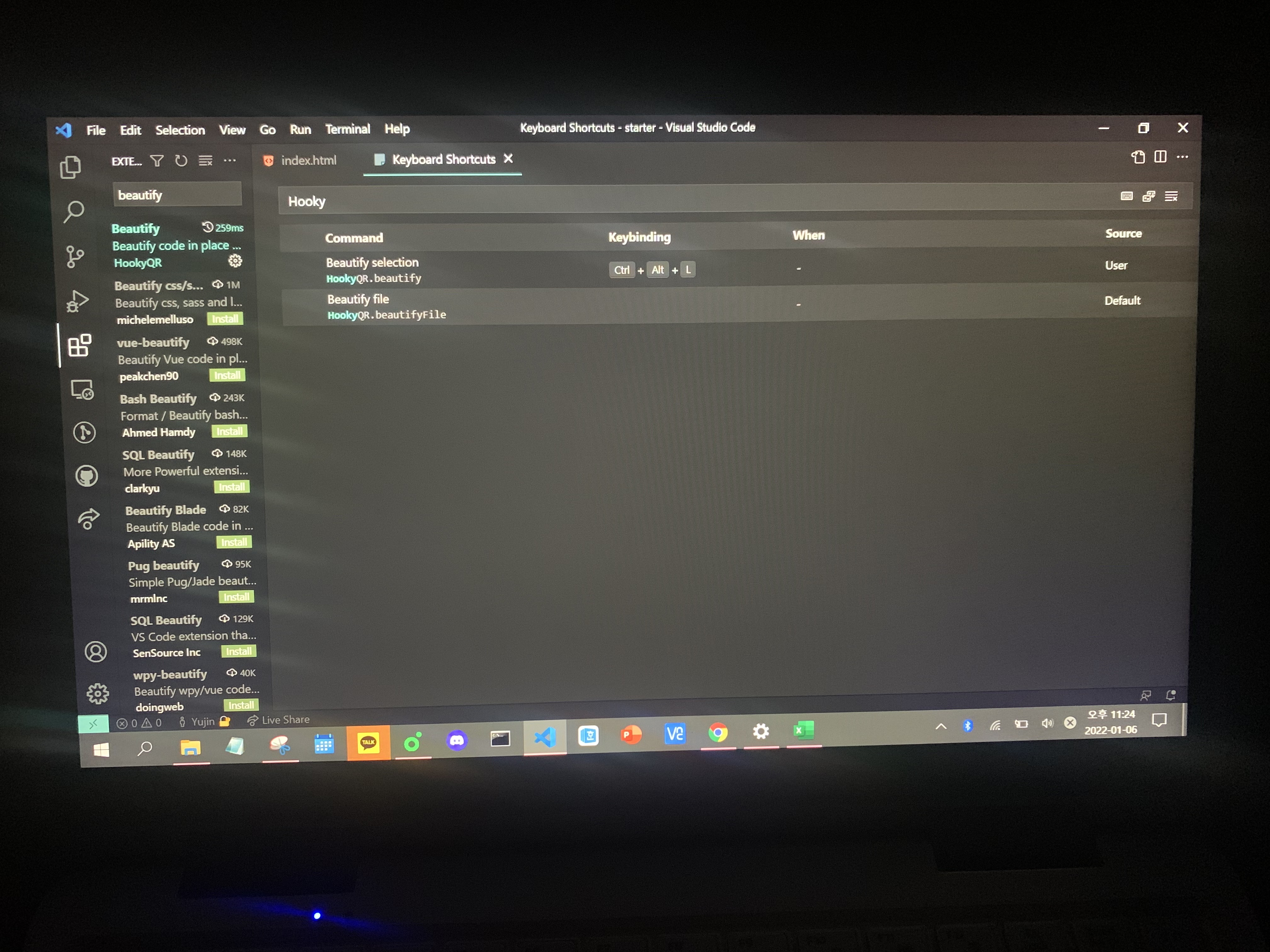
vsc extensions
- beautify
- auto rename tag
- live server
단축키

새롭게 알게 된 내용
tab키 취소가 shift+tab키 이었구나....✏ 너무 꿀팁
느낀점

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스
#패캠챌린지
#직장인인강
#직장인자기계발
#패스트캠퍼스후기
#한_번에_끝내는_프론트엔드_개발_초격차_패키지_Online
https://bit.ly/37BpXiC
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'💬 > ㅍㅅㅌㅋㅍㅅ 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 (0) | 2022.01.29 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 (0) | 2022.01.28 |
| 패스트캠퍼스 챌린지 4일차 (0) | 2022.01.27 |
| 패스트캠퍼스 챌린지 3일차 (0) | 2022.01.26 |
| 패스트캠퍼스 챌린지 2일차 (0) | 2022.01.25 |


