
🔗 Browser Rendering(브라우저 렌더링)이란?
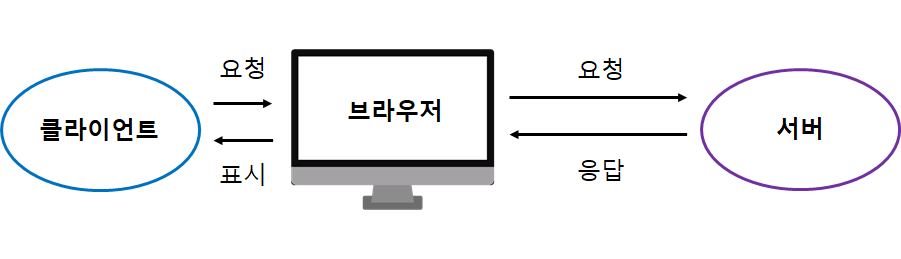
사용자의 요청을 서버에 전달하고 그 결과를 화면에 나타내는 과정을 의미한다.
🔗 Parsing(파싱)이란?
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변화하는 것을 의미한다.
🔗 DOM(돔)이란?
DOM(돔)이란? Virtual DOM(가상 돔)이란?
🔗 DOM(돔)이란? 'Document Object Model'. HTML, XML 문서의 프로그래밍 인터페이스이다. 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법(API)을 제공하여 문서 구조,
devjindev.tistory.com
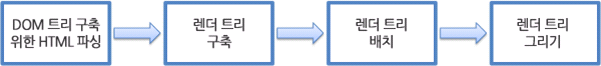
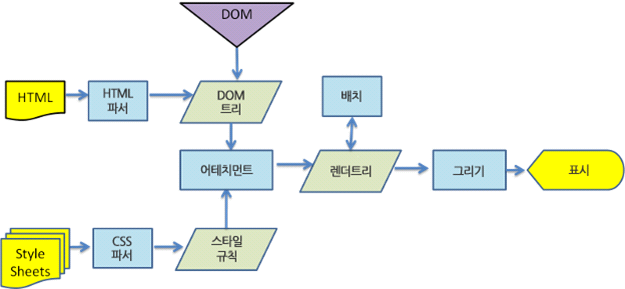
🔗 브라우저 렌더링 과정


① HTML 파서에 HTML 코드가 들어오면, 이것을 파싱하여 DOM 트리를 생성한다.
② CSS 파서에 CSS 코드가 들어오면, 이것을 파싱하여 CSSOM 트리(스타일 규칙)를 생성한다.
③ 완성된 DOM 트리와 CSSOM 트리(스타일 규칙)를 합쳐 Render 트리를 만든다.
④ 완성된 Render 트리를 바탕으로 레이아웃을 잡고, 화면에 그리는 작업을 수행해 사용자에게 웹 페이지의 최종 결과를 보여준다.
🔎 참고 자료
💡 같이 보면 좋을 Post
[HTTP] HTTP 프로토콜이란?
🔗 웹 프로토콜이란? 웹에서 쓰이는 통신규약으로, 통신을 할 때 메세지를 주고 받는 양식과 규칙 체계를 의미한다. 🔗 Http 프로토콜이란? 웹 상에서 메세지를 주고 받기 위해 서버-클라이
devjindev.tistory.com
DOM(돔)이란? Virtual DOM(가상 돔)이란?
🔗 DOM(돔)이란? 'Document Object Model'. HTML, XML 문서의 프로그래밍 인터페이스이다. 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법(API)을 제공하여 문서 구조,
devjindev.tistory.com
'📚 > Computer Science' 카테고리의 다른 글
| 함수형 프로그래밍이란? (0) | 2020.12.06 |
|---|---|
| 객체 지향 프로그래밍이란? (OOP) / 특징 (0) | 2020.12.06 |
| [HTTP] HTTP 프로토콜이란? (0) | 2020.12.05 |
| [HTTP] 쿠키, 세션, 캐시란? / 차이점 (0) | 2020.12.02 |
| [HTTP] API란? REST(RESTful) API란? (0) | 2020.12.02 |



