🔽 HTML 파싱에 대해서는 아래 포스트를 참고해주세요 🔽
[HTTP] 브라우저 렌더링 과정
🔗 Browser Rendering(브라우저 렌더링)이란? 사용자의 요청을 서버에 전달하고 그 결과를 화면에 나타내는 과정을 의미한다. 🔗 Parsing(파싱)이란? 브라우저가 코드를 이해하고 사용할 수 있는
devjindev.tistory.com
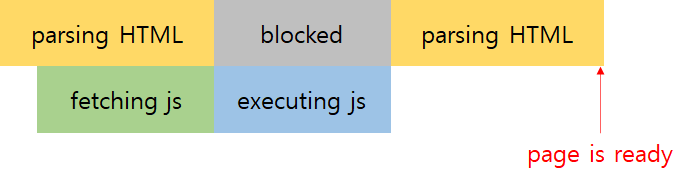
1. head 안에 불러오는 경우 ⭐☆☆☆
1 2 3 4 5 6 7 8 9 | <html> <head> ... <script src="main.js"></script> </head> <body> ... </body> </html> | cs |

JS를 불러오는 동안 HTML 파싱을 멈추고, JS 다 불러오면 나머지 파싱을 진행하기 때문에 사용자에게 페이지가 보여지는 시간이 딜레이된다.
2. body 안(맨 끝)에 불러오는 경우 ⭐⭐☆☆
1 2 3 4 5 6 7 8 9 | <html> <head> ... </head> <body> ... <script src="main.js"></script> </body> </html> | cs |

먼저 HTML을 모두 파싱하여 사용자에게 페이지가 보여진 후, JS를 불러온다.
하지만 JS에 굉장히 의존적인 프로그램이라면 (서버가 필요해서 등...) 사용자에게 맨 처음에 보이는 페이지(JS 불러오기 전)는 의미가 없고, 정상적인 페이지(JS 불러온 후)가 보이기까지 시간이 소요되기 때문에 단점이 있다.
3. head - async ⭐⭐⭐☆
1 2 3 4 5 6 7 8 9 | <html> <head> ... <script async src="main.js"></script> </head> <body> ... </body> </html> | cs |

HTML 파싱과 JS 다운로드를 병렬적으로 동시에 진행하고, 다운로드 후 JS를 실행하는 동안 HTML 파싱을 멈췄다가 완료되면 나머지 파싱을 진행한다.
JS를 불러온 후 페이지가 보이기 때문에 body 안에 선언했을 때의 단점은 처리됐지만, JS를 실행하는 동안 HTML 파싱을 멈춰 사용자에게 페이지가 보여지는 시간이 여전히 딜레이된다. 또한 HTML을 모두 파싱하기 전에 JS를 실행하기 때문에 querySelector() 사용에서 문제가 발생할 수 있다.
4. head - defer ⭐⭐⭐⭐
1 2 3 4 5 6 7 8 9 | <html> <head> ... <script defer src="main.js"></script> </head> <body> ... </body> </html> | cs |

HTML 파싱과 JS 다운로드를 병렬적으로 동시에 진행하고, HTML을 모두 파싱한 후 사용자에게 페이지가 보여지고 JS를 실행한다.
JS를 다운로드 한 후 페이지가 보이기 때문에 body 안에 선언했을 때의 단점과, HTML을 모두 파싱하고 페이지가 보여진 후 JS를 다운받기 때문에 head-async의 단점 모두가 처리된 방법이다.
🔎 참고 자료
💡 같이 보면 좋을 Post
[HTTP] 브라우저 렌더링 과정
🔗 Browser Rendering(브라우저 렌더링)이란? 사용자의 요청을 서버에 전달하고 그 결과를 화면에 나타내는 과정을 의미한다. 🔗 Parsing(파싱)이란? 브라우저가 코드를 이해하고 사용할 수 있는
devjindev.tistory.com
DOM(돔)이란? Virtual DOM(가상 돔)이란?
🔗 DOM(돔)이란? 'Document Object Model'. HTML, XML 문서의 프로그래밍 인터페이스이다. 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법(API)을 제공하여 문서 구조,
devjindev.tistory.com
'✏️ > JavaScript' 카테고리의 다른 글
| [JavaScript / ES6] ES6 문법 정리 (0) | 2021.01.31 |
|---|---|
| [JavaScript] 자료형 (Data Type) / 종류, 형변환, typeof (0) | 2021.01.19 |
| [JavaScript] 연산자(Operator) / 종류 (0) | 2021.01.19 |
| [JavaScript] 변수(Variable) / 종류 (0) | 2021.01.19 |
| [JavaScript] alert(경고창) / confirm (선택창) / prompt(입력창) / write(화면창) / log(콘솔창) 출력하기 (0) | 2021.01.19 |

