🔗 반응형 웹 (Responsive Web) 이란?



순서대로 PC - Tablet - Mobile 화면
반응형 웹이란 각종 디바이스 또는 모니터 해상도에 따라 컨텐츠들의 사이즈, 레이아웃 등이 유동적으로 바뀌는 웹을 말한다.
일반적으로 float, flex, % 등을 사용하여 유동적으로 반응할 수 있도록 한다.
|
1
2
3
4
5
|
@media screen and (max-width: 767px){
.container{
width: 50%;
}
}
|
cs |
미디어 쿼리를 사용하여 디바이스를 지정하여 화면 크기에 따라 바뀌는 웹을 제작한다.
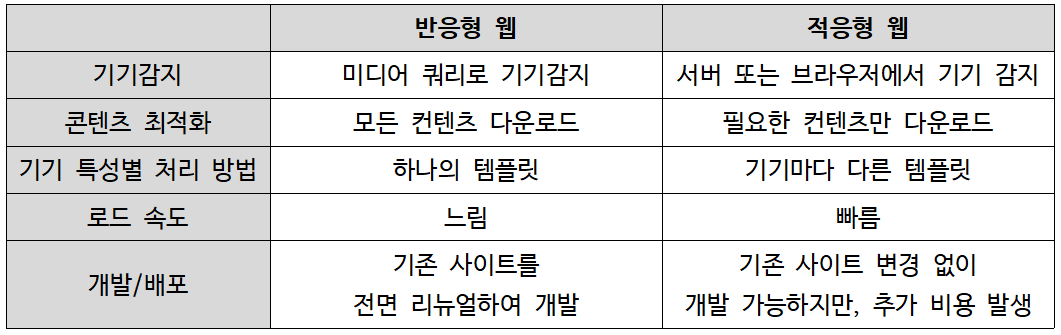
📌 반응형 웹 (Responsive Web) vs 적응형 웹 (Adaptive Web) 차이점

반응형 웹은 디바이스에 따라 화면이 유동적으로 바뀐다. %를 사용한다.
적응형 웹은 PC, Tablet, Mobile 각각 전용 홈페이지를 따로 제작한다. px를 사용한다.
반응형 웹 : 더 많은 기획과 소스 코드가 필요하지만, 각종 디바이스와 모니터 해상도에 따라 최적화 할 수 있다.
하나의 소스 코드를 수정하면 모든 디바이스에 맞추어 콘텐츠가 최적화되기 때문에 유지보수에 효율적이다.
하지만 쇼핑몰과 같이 많은 상품을 한 화면에 가득 보여줘야하는 경우라면 오히려 접근성이 더 떨어져 비효율적일 수 있다.
적응형 웹 : 반응형 웹에 비해 적은 기획과 소스 코드가 필요하지만, 각종 디바이스에 최적화 시키기에는 정교함이 덜하다.
🔎 참고 자료
💡 같이 보면 좋을 Post
[Web] 웹 표준, 웹 호환성, 웹 접근성이란?
🔗 웹 표준 (Web Standards) 이란? 웹 표준이란 '웹에서 표준적으로 사용되는 기술이나 규칙'을 의미한다. 표준화 단체인 W3C가 권고한 표준안에 따라 웹 사이트를 작성할 때 이용하는 HTML, CSS, JavaS
devjindev.tistory.com
'📚 > Computer Science' 카테고리의 다른 글
| [Web] 웹 표준, 웹 접근성, 웹 호환성이란? (0) | 2021.01.13 |
|---|---|
| SPA란? SSR vs CSR 차이점 (0) | 2020.12.09 |
| [보안] CORS란? (0) | 2020.12.09 |
| 라이브러리(Library) vs 프레임워크(Framework) 차이점 (0) | 2020.12.08 |
| [패키지매니저] package.json이란? (0) | 2020.12.06 |



