😶🌫️
45일차
Part 13. mobX로 상태관리하기
Part 13. mobX로 상태관리하기
https://slides.com/woongjae/mobx2021
MobX 2021
몹엑스 2021
slides.com
https://mobx.js.org/README.html
README · MobX
<img src="https://mobx.js.org/assets/mobx.png" alt="logo" height="120" align="right" />
mobx.js.org

- 데코레이터를 적극 활용한다.
- cra 에 데코레이터를 사용하는 법...
- 스토어 객체에 붙이는 데코레이터가 있고, => @observable
- 컴포넌트에서 사용하는 데코레이터가 있다. => @observer
- TypeScript 가 Base 인 라이브러리이다
- Redux 와 마찬가지로, 스토어에 필요한 부분과 리액트에 필요한 부분이 있다.
- npm i mobx -D
- npm i mobx-react -D
- 리덕스와 다르게 단일 스토어를 강제하진 않는다.
🔗 프로젝트에 decorator 설정하기
$ npm i customize-cra react-app-rewired -D
$ npm i autobind-decorator
// ./jsconfig.json
{
"compilerOptions": {
"experimentalDecorators": true
}
}// ./package.json
{
...
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
...
}// ./config-overrides.js
const { override, addDecoratorsLegacy } = require("customize-cra");
module.exports = override(addDecoratorsLegacy());
// ./src/components/Button.jsx
import React from "react";
import autobind from "autobind-decorator";
export default class Button extends React.Component {
render() {
return <button onClick={this.click}>버튼</button>;
}
@autobind
click() {
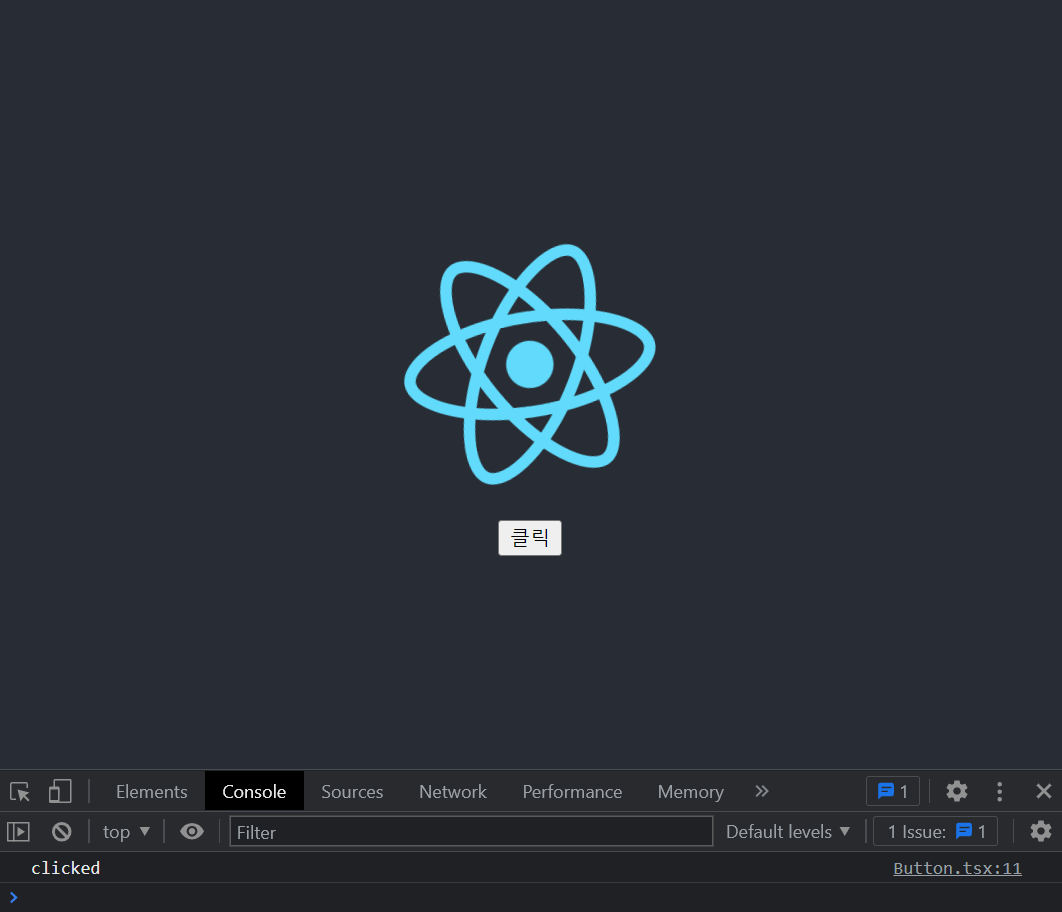
console.log("clicked");
}
}// ./src/App.js
import logo from "./logo.svg";
import "./App.css";
import Button from "./components/Button";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Button />
</header>
</div>
);
}
export default App;
- mobX with TypeScript
npm i customize-cra react-app-rewired -D # XXX
$ npm i autobind-decorator
// ./tsconfig.json
{
"compilerOptions": {
...
"experimentalDecorators": true
},
...
}// ./scr/components/Button.jsx
import autobind from "autobind-decorator";
import React from "react";
export default class Button extends React.Component {
render() {
return <button onClick={this.click}>클릭</button>;
}
@autobind
click() {
console.log("clicked");
}
}// ./src/App.jsx
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import Button from "./components/Button";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Button />
</header>
</div>
);
}
export default App;
🔗 @observable (by mobx)
# npm i mobx
- observable(<value>)
- 데코레이터 없이 사용하는 방식
- @ 없이, 함수처럼 사용해서 리턴한 객체를 사용
- @observable <클래스의 프로퍼티>
- 데코레이터로 사용하는 법
- 클래스 내부에 프로퍼티 앞에 붙여서 사용
- 한 클래스 안에 여러개의 @observable 존재
// ./src/index.js
...
import { autorun, makeObservable, observable } from "mobx";
const isLogin = observable(true);
const person = observable({ name: "Mark", age: 39 });
class PersonStore {
@observable
name = "Mark";
@observable
age = 39;
constructor() {
makeObservable(this);
}
}
const personStore = new PersonStore();
autorun(() => {
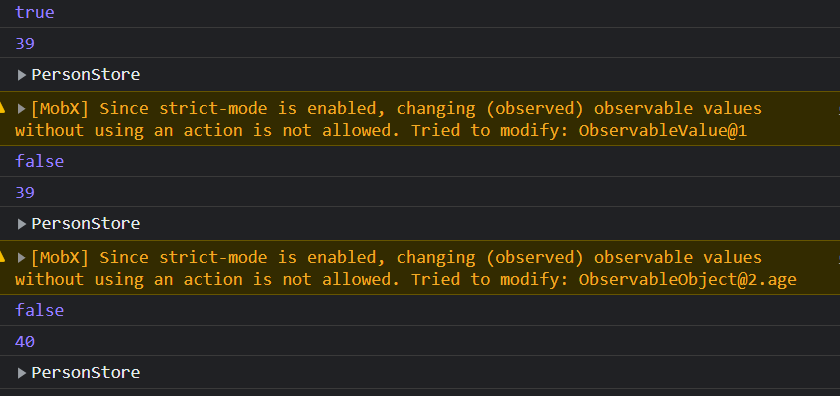
console.log(isLogin.get());
console.log(person.age);
console.log(personStore.age);
});
isLogin.set(false);
person.age = 40;
personStore.age = 40;
...
🔗 @observer (by mobx-react)
# npm i mobx-react
- observer(<컴포넌트>);
- 데코레이터 없이 사용하는 방식
- 함수 컴포넌트에 사용
- <컴포넌트 클래스> 에 @observer 달아서 처리
- 클래스 컴포넌트에 사용
// ./contexts/PersonContext.js
import { createContext } from "react";
const PersonContext = createContext();
export default PersonContext;// ./stores/PersonStore.js
import { makeObservable, observable } from "mobx";
export default class PersonStore {
@observable
name = "Mark";
@observable
age = 39;
constructor() {
makeObservable(this);
}
plus() {
this.age++;
}
}
// ./index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import PersonContext from "./contexts/PersonContext";
import PersonStore from "./stores/PersonStore";
const personStore = new PersonStore();
ReactDOM.render(
<React.StrictMode>
<PersonContext.Provider value={personStore}>
<App />
</PersonContext.Provider>
</React.StrictMode>,
document.getElementById("root")
);
...
- Functional Component
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
function App() {
const personStore = useContext(PersonContext);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{personStore.age}</p>
<p>
<button onClick={click}>plus</button>
</p>
</header>
</div>
);
function click() {
personStore.plus();
}
}
export default observer(App);- Class Component
// ./App.js
// Class Component
import logo from "./logo.svg";
import "./App.css";
import { observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
@observer
class App extends React.Component {
static contextType = PersonContext;
render() {
const personStore = this.context;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{personStore.age}</p>
<p>
<button onClick={this.click}>plus</button>
</p>
</header>
</div>
);
}
@autobind
click() {
const personStore = this.context;
personStore.plus();
}
}
export default App;
🔗 @computed (by mobx)
- computed(내부에서 observable 을 사용하는 함수);
- 데코레이터 없이 사용하는 방식
- <observable 클래스> 의 getter 에 @computed 달아서 처리
- 스토어에 사용
- getter 에만 붙일 수 있다.
- 함수가 아니라 리액티브 하다는 것에 주목
- 실제 컴포넌트에서 사용하는 (게터)값들에 달아서 사용하면 최소 범위로 변경할 수 있기 때문에 유용하다.
- 40살이 넘었을때만 나이를 올리면 40살 이하일때는 재랜더링 대상이 아닌 것과 같은 경우
- 내부적으로 고도의 최적화 => 어떻게 ?
- 매번 재계산을 하지 않는다
- 계산에 사용할 observable 값이 변경되지 않으면 재실행하지 않음.
- 다른 computed 또는 reaction 에 의해 호출되지 않으면 재실행하지 않음.
- observable 이 변했는데 computed 가 변하지 않을때 랜더하지 않음.
- Funtional Component
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
import { computed } from "mobx";
function App() {
const personStore = useContext(PersonContext);
const age10 = computed(() => {
return Math.floor(personStore.age / 10) * 10;
}).get();
console.log("render");
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{age10}</p>
<p>
<button onClick={click}>plus</button>
</p>
</header>
</div>
);
function click() {
personStore.plus();
}
}
export default observer(App);
- Class Component
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
@observer
class App extends React.Component {
static contextType = PersonContext;
render() {
console.log("render");
const personStore = this.context;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{personStore.age10}</p>
<p>
<button onClick={this.click}>plus</button>
</p>
</header>
</div>
);
}
@autobind
click() {
const personStore = this.context;
personStore.plus();
}
}
export default App;// ./stores/PersonStore.js
import { computed, makeObservable, observable } from "mobx";
export default class PersonStore {
@observable
name = "Mark";
@observable
age = 39;
@computed
get age10() {
return Math.floor(this.age / 10) * 10;
}
constructor() {
makeObservable(this);
}
plus() {
this.age++;
}
}

🔗 @action (by mobx)
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
import { action, computed, runInAction } from "mobx";
function App() {
const personStore = useContext(PersonContext);
console.log("render", personStore.age, personStore.name);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
{personStore.age},{personStore.name}
</p>
<p>
<button onClick={click}>plus</button>
</p>
</header>
</div>
);
function click() {
// personStore.plus();
setTimeout(() => {
personStore.testAction();
}, 500);
}
}
export default observer(App);// ./stores/PersonStore.js
import { action, computed, makeObservable, observable } from "mobx";
export default class PersonStore {
@observable
name = "Mark";
@observable
age = 39;
@computed
get age10() {
return Math.floor(this.age / 10) * 10;
}
constructor() {
makeObservable(this);
}
plus() {
this.age++;
}
@action
testAction() {
this.age = 45;
this.name = "Woongjae";
}
}
🔗 @inject 와 Provider => store가 여러개이기 때문에 가능하다!
- 네, 그 프로바이더가 맞습니다.
- 네, 그래서 컨테이너라는 개념을 사용해도 좋습니다.
- 프로바이더에 props 로 넣고, @inject 로 꺼내 쓴다고 생각하시면 됩니다.
- 상당히 명시적이고, 편합니다.
- 컨테이너를 쓰지 않아도 될것 같습니다.
- props 로 바꿔줍니다.
- this.props.store
// ./index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { observable } from "mobx";
import PersonContext from "./contexts/PersonContext";
import PersonStore from "./stores/PersonStore";
import { Provider } from "mobx-react";
const personStore = new PersonStore();
ReactDOM.render(
<React.StrictMode>
<Provider personStore={personStore}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
...
- Functional Component
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { inject, observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
import { action, computed, runInAction } from "mobx";
function App({ personStore }) {
// const personStore = useContext(PersonContext);
console.log("render", personStore.age, personStore.name);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
{personStore.age},{personStore.name}
</p>
<p>
<button onClick={click}>plus</button>
</p>
</header>
</div>
);
function click() {
setTimeout(() => {
personStore.testAction();
}, 500);
}
}
export default inject("personStore")(observer(App));
- Class Component
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { inject, observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
import { computed } from "mobx";
@inject("personStore")
@observer
class App extends React.Component {
// static contextType = PersonContext;
render() {
console.log("render");
const { personStore } = this.props;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{personStore.age10}</p>
<p>
<button onClick={this.click}>plus</button>
</p>
</header>
</div>
);
}
@autobind
click() {
// const personStore = this.context;
this.props.personStore.plus();
}
}
export default App;
- AppContainer를 만들고 AppComponent에게 전달하는 방식으로 변경
// ./App.js
import logo from "./logo.svg";
import "./App.css";
import { inject, observer } from "mobx-react";
import React, { useContext } from "react";
import PersonContext from "./contexts/PersonContext";
import autobind from "autobind-decorator";
import { computed } from "mobx";
@inject("personStore")
@observer
class AppContainer extends React.Component {
render() {
console.log("render");
const { personStore } = this.props;
return <App age10={personStore.age10} plus={this.plus} />;
}
@autobind
click() {
this.props.personStore.plus();
}
}
function App({ age10, plus }) {
console.log("render");
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{age10}</p>
<p>
<button onClick={click}>plus</button>
</p>
</header>
</div>
);
function click() {
plus();
}
}
export default AppContainer;
🔗 mobx-devtools
https://github.com/mobxjs/mobx-devtools
GitHub - mobxjs/mobx-devtools: Mobx Devtools (React, Chrome Extension) - Looking for maintainers! https://github.com/mobxjs/mobx
Mobx Devtools (React, Chrome Extension) - Looking for maintainers! https://github.com/mobxjs/mobx-devtools/issues/55 - GitHub - mobxjs/mobx-devtools: Mobx Devtools (React, Chrome Extension) - Looki...
github.com
🔗 stores (스토어 여러개 사용하기)
// ./stores/PersonStore.js
import { action, computed, makeObservable, observable } from "mobx";
export default class PersonStore {
@observable
name = "Mark";
@observable
age = 39;
@computed
get age10() {
return Math.floor(this.age / 10) * 10;
}
constructor(rootStore) {
makeObservable(this);
this.rootStore = rootStore;
}
@action
plus() {
this.age++;
this.rootStore.todoStore.todos = [];
}
@action
testAction() {
this.age = 45;
this.name = "Woongjae";
}
}// ./stores/TodoStore.js
import { makeObservable, observable } from "mobx";
export default class TodoStore {
@observable
todos = [];
@action
add() {
this.todos.push({ text, done: false });
}
constructor() {
makeObservable(this);
}
}// ./stores/RootStore.js
import PersonStore from "./PersonStore";
import TodoStore from "./TodoStore";
export default class RootStore {
constructor() {
this.todoStore = new TodoStore(this);
this.personStore = new PersonStore(this);
}
}// ./index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Provider } from "mobx-react";
import RootStore from "./stores/RootStore";
const rootStore = new RootStore();
ReactDOM.render(
<React.StrictMode>
<Provider {...rootStore}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
...
// ./containers/PersonContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import { useCallback } from "react";
import Person from "../components/Person";
const PersonContainer = ({ personStore }) => {
const age10 = personStore.age10;
const plus = useCallback(() => {
personStore.plus();
}, [personStore]);
return <Person age10={age10} plus={plus} />;
};
export default inject("personStore")(observer(PersonContainer));// ./containers/TodoContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import Todo from "../components/Todo";
const TodoContainer = ({ todoStore }) => {
const todos = todoStore.todos;
return <Todo todos={todos} />;
};
export default inject("todoStore")(observer(TodoContainer));// ./containers/TodoFormContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import { useCallback } from "react";
import TodoForm from "../components/TodoForm";
const TodoFormContainer = ({ todoStore }) => {
const add = useCallback(
(text) => {
todoStore.add(text);
},
[todoStore]
);
return <TodoForm add={add} />;
};
export default inject("todoStore")(observer(TodoFormContainer));
// ./components/Person.jsx
export default function Person({ age10, plus }) {
return (
<div>
<h1>{age10}</h1>
<p>
<button onClick={click}>plus</button>
</p>
</div>
);
function click() {
plus();
}
}// ./components/Todo.jsx
import { observer } from "mobx-react";
export default observer(function Todo({ todos }) {
if (todos.length === 0) {
return (
<div>
<h1>할일이 없습니다.</h1>
</div>
);
}
return (
<div>
<ul>
{todos.map((todo) => {
<li>{todo.text}</li>;
})}
</ul>
</div>
);
});// ./components/TodoForm.jsx
import { useRef } from "react";
export default function TodoForm({ add }) {
const ref = useRef();
return (
<div>
<p>
<input ref={ref} />
<button onClick={click}>add</button>
</p>
</div>
);
function click() {
add(ref.current.value);
}
}// ./App.js
...
function App({ age10, plus }) {
console.log("render");
return (
<div className="App">
<header className="App-header">
<PersonContainer />
<TodoContainer />
<TodoFormContainer />
</header>
</div>
);
}
export default App;

🔗 Asynchronous actions
$ npm i axios
// ./App.js
...
function App({ age10, plus }) {
console.log("render");
return (
<div className="App">
<header className="App-header">
<PersonContainer />
<TodoContainer />
<TodoFormContainer />
<UserListContainer />
</header>
</div>
);
}
export default App;// ./stores/RootStore.js
import PersonStore from "./PersonStore";
import TodoStore from "./TodoStore";
import UserStore from "./UserStore";
export default class RootStore {
constructor() {
this.todoStore = new TodoStore(this);
this.personStore = new PersonStore(this);
this.userStore = new UserStore(this);
}
}// ./components/UserList.jsx
import { useEffect } from "react";
export default function UserList({ getUsers, users }) {
useEffect(() => {
getUsers();
}, [getUsers]);
return (
<div>
<u1>
{users.map((user) => {
<l1>{user.login}</l1>;
})}
</u1>
</div>
);
}
- 컨테이너에서 비동기 로직을 구현하고, 단계별로 state 를 변경하는 action 은 별도로 분리해서 호출하는 방식
// ./stores/UserStore.js
import { makeObservable, observable } from "mobx";
export default class UserStore {
@observable
state = {
users: [],
loading: false,
error: null,
};
constructor() {
makeObservable(this);
}
@action
pending() {
this.state.loading = true;
this.state.error = null;
}
@action
success(users) {
this.state.users = users;
this.state.loading = false;
this.state.error = null;
}
@action
fail(error) {
this.state.loading = false;
this.state.error = error;
}
}// ./containers/UserListContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import { useCallback } from "react";
import UserList from "../components/UserList";
import axios from "axios";
const UserListContainer = ({ userStore }) => {
const getUsers = useCallback(async () => {
try {
userStore.pending();
const response = await axios.get("https://api.github.com/users");
userStore.success(response.data);
} catch (error) {
userStore.fail(error);
}
}, [userStore]);
const users = userStore.state.users;
return <UserList getUsers={getUsers} users={users} />;
};
export default inject("userStore")(observer(UserListContainer));
- action 안에서 비동기 로직을 구현하고, state 를 변경해야 할 때 runInAction() 함수를 써서 타이밍마다 state 를 변경하는 방식 ⭐
// ./stores/UserStore.js
import axios from "axios";
import { makeObservable, observable, runInAction } from "mobx";
export default class UserStore {
@observable
state = {
users: [],
loading: false,
error: null,
};
constructor() {
makeObservable(this);
}
@action
pending() {
this.state.loading = true;
this.state.error = null;
}
@action
success(users) {
this.state.users = users;
this.state.loading = false;
this.state.error = null;
}
@action
fail(error) {
this.state.loading = false;
this.state.error = error;
}
async getUser() {
try {
// pending
runInAction(() => {
this.state.loading = true;
this.state.error = null;
});
const response = await axios.get("https://api.github.com/users");
// success
runInAction(() => {
this.state.users = response.data;
this.state.loading = false;
this.state.error = null;
});
} catch (error) {
runInAction(() => {
this.state.loading = false;
this.state.error = error;
});
}
}
}// ./containers/UserListContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import { useCallback } from "react";
import UserList from "../components/UserList";
const UserListContainer = ({ userStore }) => {
const getUsers = useCallback(() => {
userStore.getUsers();
}, [userStore]);
const users = userStore.state.users;
return <UserList getUsers={getUsers} users={users} />;
};
export default inject("userStore")(observer(UserListContainer));
- generater 를 사용해서 비동기 로직을 구현하는 방식
// ./stores/UserStore.js
import axios from "axios";
import { makeObservable, observable, runInAction } from "mobx";
export default class UserStore {
@observable
state = {
users: [],
loading: false,
error: null,
};
constructor() {
makeObservable(this);
}
@action
pending() {
this.state.loading = true;
this.state.error = null;
}
@action
success(users) {
this.state.users = users;
this.state.loading = false;
this.state.error = null;
}
@action
fail(error) {
this.state.loading = false;
this.state.error = error;
}
@flow
*getUsersFlow() {
try {
this.state.loading = true;
this.state.error = null;
const response = yield axios.get("https://api.github.com/users");
// success
this.state.users = response.data;
this.state.loading = false;
this.state.error = null;
} catch (error) {
this.state.loading = false;
this.state.error = error;
}
}
}// ./containers/UserListContainer.jsx
import { inject } from "mobx-react";
import { observer } from "mobx-react-lite";
import { useCallback } from "react";
import UserList from "../components/UserList";
const UserListContainer = ({ userStore }) => {
const getUsers = useCallback(() => {
userStore.getUsersFlow();
}, [userStore]);
const users = userStore.state.users;
return <UserList getUsers={getUsers} users={users} />;
};
export default inject("userStore")(observer(UserListContainer));